כך תתקינו צ'אטבוט ה-AI באתר ה-WordPress שלכם
בכל שלב תוכלו להפנות לתמיכה, פשוט תשאירו פרטים בצ'אטבוט שלנו פה באתר ואנחנו נחזור אליכם בהקדם האפשרי (בשעות הפעילות), התמיכה ללא תשלום לכל המסלולים.
שלב 1 – רישום האתר וקבלת מפתח מוצר (רישיון שימוש)
לאחר מילוי הטופס המצורף, יישלח אליכם מייל עם קישור להורדת ההרחבה יחד עם מפתח מוצר (רישיון שימוש) המשויך לדומיין שלכם.
המפתח המוצר חיוני לצורך הפעלה של הצ'אטבוט.
⚠️ לאחר קבלת הרישיון, יש להמשיך לשלב 2.
יש לבצע את כל השלבים במלואם כדי להבטיח שהצ'אטבוט יעבוד בצורה אופטימלית.
שלב 2 - התקנת התוסף
- במייל שתקבלו, ודאו כי מצורף קובץ ההתקנה וכן קוד הרישיון. מומלץ לשמור את הקובץ במקום נגיש, כך שתוכלו להשתמש בו בעת הצורך בהמשך.
- היכנסו לממשק הניהול של אתר ה-WordPress שלכם, עברו לתפריט "תוספים" ולחצו על "הוספת תוסף". לאחר מכן, לחצו על "העלאת תוסף", בחרו את קובץ ההתקנה שקיבלתם במייל, ולחצו על "התקן עכשיו".
- בסיום ההתקנה, לחצו על כפתור "הפעל תוסף" כדי להתחיל להשתמש בצ'אטבוט באתר.
- בממשק הניהול של WordPress, גשו לתפריט "הגדרות" ובחרו באפשרות "PrositesBot Chat" לצורך המשך ההגדרות.
- חשוב לדעת: בכל שלב בתהליך, תוכלו לפנות אלינו דרך הצ'אטבוט באתר שלנו. נציג התמיכה שלנו יחזור אליכם בהקדם האפשרי ויסייע בהתקנת התוסף.
שלב 3 - הפעלת רישיון
בתפריט הצד של WordPress, תחת "הגדרות" => "PrositesBot Chat", לחצו על האפשרות API Settings.
במסך שייפתח, הגדירו את שני השדות הבאים:
שלב 4 - הדרכת הצ'אטבוט
לאחר שהגדרתם את מפתח המוצר, עברו בתפריט הצד אל "AI Data".
בשלב זה, נאמן את הצ'אטבוט כך שיכיר את תוכן האתר שלכם ויוכל לספק מענה מותאם. הפעולה מתבצעת בלחיצת כפתור אחת, אך יש לבצע אותה עבור כל סוג תוכן שתרצו לכלול בלמידה.
מה צריך לעשות:
🔶 שלב 1 – מעבר ל-AI Data
בתפריט הימני, לחצו על "AI Data" (חץ כתום).
🟢 שלב 2 – בחירת סוג תוכן לאימון
בתיבת הבחירה, הגדירו מאיזה סוג תוכן הצ'אטבוט ילמד:
Pages – דפים באתר (לרוב באתרים תדמיתיים)
Posts – פוסטים בבלוג או מאמרים
Products – (רק אם האתר כולל חנות WooCommerce)
💗 שלב 3 – סינון לפי קטגוריות (אופציונלי)
בחרו אם ברצונכם לאמן את הצ'אטבוט על כל התכנים או רק על קטגוריות מסוימות. לסימון כל הקטגוריות לחצו על "Select All".
🔵 שלב 4 – התחלת אימון
לאחר בחירת סוג התוכן והקטגוריות, לחצו על הכפתור "Train the AI Now" כדי להתחיל את תהליך ההדרכה.
💡 חזרו על שלבים אלו עבור כל סוג תוכן שתרצו לכלול בלמידה (למשל: פוסטים, דפים ומוצרים).
לאחר ביצוע שלבי הדרכת הצ'אטבוט, חשוב לוודא שהמערכת קלטה את המידע בהצלחה ושהחיבור פעיל.
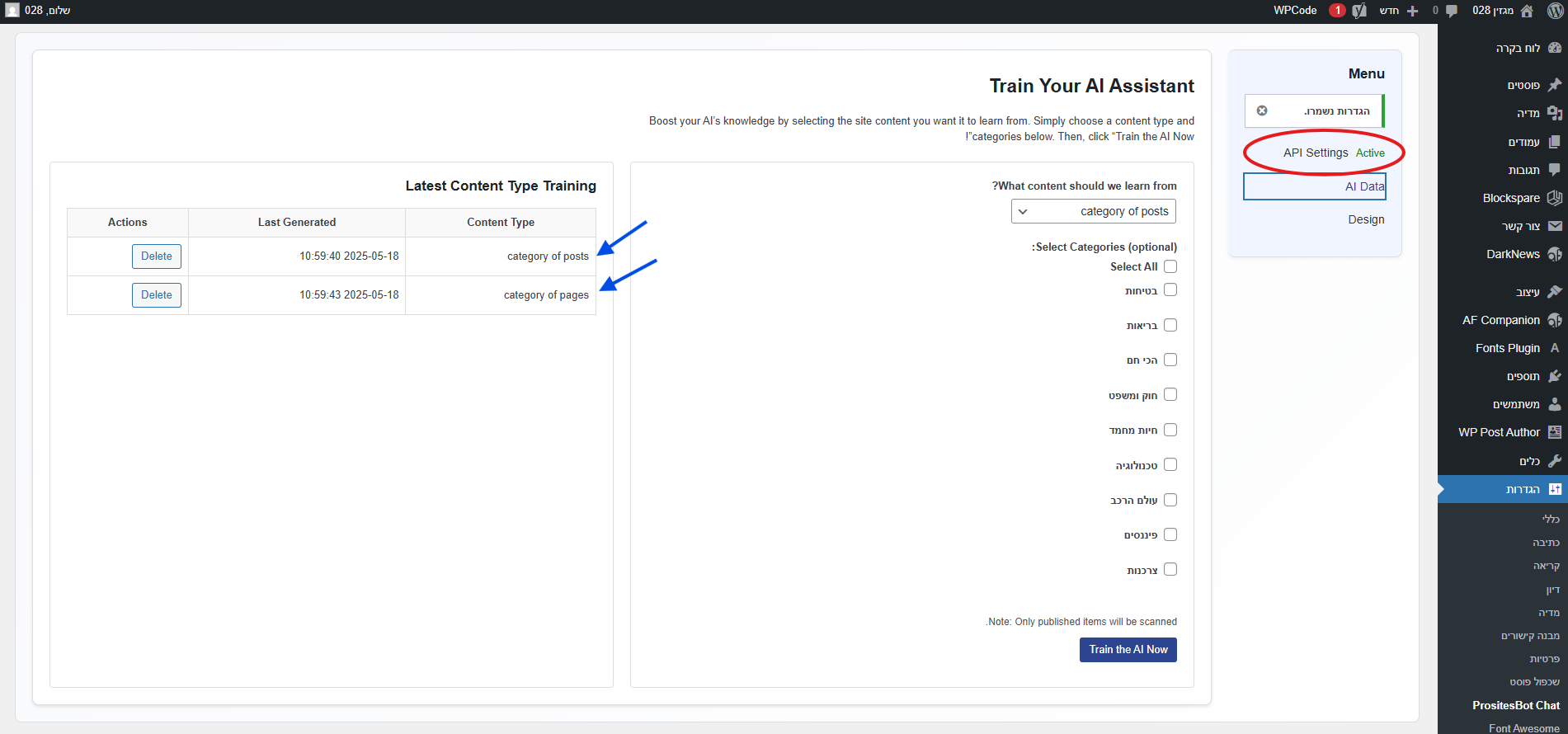
בדקו את הפרטים הבאים במסך AI Data:
🔵 תוכן מאומן – בצד שמאל, יופיעו סוגי התוכן שלמד הצ'אטבוט (כגון category of posts או category of pages), יחד עם תאריך ושעת העדכון. אם הנתונים מופיעים – ההדרכה הושלמה בהצלחה.
🔴 סטטוס חיבור המערכת – ודאו שבצד ימין למעלה, תחת API Settings, מופיע המצב Active (כפי שמוצג בעיגול האדום). אם החיווי הוא Inactive, יש לחזור ולבדוק את מפתח המוצר שהוזן.
💡 בשלב זה, הצ'אטבוט מוכן לפעולה ויוכל לענות על שאלות בהתאם לתכנים שזיהה באתר.
שלב 5 - התאמת עיצוב הצ'אטבוט למראה האתר
בכרטיסיית Design ניתן להתאים את הצ'אטבוט לנראות ולשפה העיצובית של האתר שלכם. זהו שלב חשוב שמבטיח חוויית משתמש חלקה, עקבית ומזמינה.
הסבר על שדות ההגדרות:
🖼️ Header Logo URL
הזינו את כתובת הלוגו של האתר (URL של תמונה), אשר יוצג בראש חלון הצ'אט.
💬 Opening Message
הודעת פתיחה שתופיע אוטומטית כאשר הצ'אט נטען – מומלץ לנסח פנייה ידידותית וברורה.
💡 Suggestion #1 / #2 / #3
שלוש הצעות לשאלות מוכנות עבור הגולש – מאפשרות להתחיל שיחה בצורה אינטואיטיבית ומהירה. לדוגמה:
"מהן שעות הפעילות?" / "איך מבצעים הזמנה?"
🎨 Launcher Color
בחרו את צבע הצ'אטבוט (רקע הכפתור והחלק העליון של החלון). רצוי להתאים לצבעי המותג או האתר.
📍 Launcher Position
בחרו היכן יופיע כפתור הצ'אט – בצד ימין או שמאל של המסך.
📏 Bottom Offset (px) / Side Offset (px)
הגדרת מרחק הכפתור מהקצה התחתון ומהקצה הצדדי של המסך (בפיקסלים) – להתאמה מיטבית לעיצוב האתר.
📞 Contact Buttons
ניתן להוסיף עד 3 כפתורי יצירת קשר ישיר (אופציונליים):
מספר טלפון לחיוג
מספר WhatsApp
מספר לשליחת SMS
כפתורים אלו יופיעו בעת פתיחת חלון הצ'אט בלבד.
תזכורת: בכל שלב תוכלו להפנות לתמיכה, פשוט תשאירו פרטים בצ'אטבוט שלנו פה באתר ואנחנו נחזור אליכם בהקדם האפשרי (בשעות הפעילות), התמיכה ללא תשלום לכל המסלולים.
דגשים חשובים לאחר ההתקנה
הוראות החרגה למשתמשים בתוסף WP-Rocket
אם אתם משתמשים בתוסף WP-Rocket באתרכם, יש לבצע הגדרה חשובה כדי לוודא שהצ'אטבוט יפעל בצורה תקינה:
היכנסו לממשק הניהול של WordPress.
בתפריט הצד, עברו אל WP-Rocket → File Optimization.
גללו אל כותרת JavaScript Files.
הוסיפו את השורה הבאה בכל שדה שמופיע בו "Excluded JavaScript Files":
5. שמרו את ההגדרות.
הפעלת שליחת לידים דרך WhatsApp – קריטי
כדי לוודא שהצ'אטבוט יוכל להמשיך לשלוח אליכם לידים באמצעות WhatsApp, יש לבצע את הצעדים הבאים מיד לאחר הליד הראשון:
כנסו לצ'אטבוט באתר וצרו שיחה לדוגמה.
שלחו לעצמכם ליד (בקשו מהצ'אטבוט נציג והוא יבקש את הפרטים שלכם וישלח לכם ליד).
לאחר מספר דקות, תקבלו את הליד למספר הוואטסאפ שצירפתם בהגדרות.
🔔 כדי למנוע חסימה מצד WhatsApp, חובה לבצע את הפעולות הבאות:
שמרו את מספר השולח כאיש קשר בטלפון שלכם.
הגיבו להודעה שקיבלתם (ליד הראשון בלבד).
⚠️ אם לא תבצעו את שתי הפעולות – WhatsApp עשויים לזהות את ההודעה כלא רצויה ולחסום את הצ'אטבוט משליחת לידים בהמשך.
🎉 סיום ההתקנה – בהצלחה!
אם קיבלתם את הליד ב־WhatsApp – מעולה!
זה סימן שהצ'אטבוט שלכם פועל כראוי, מוכן לתת מענה ללקוחות ולהעביר לכם לידים.
מעכשיו – יש לכם עובד חדש בעסק, שמעניק שירות 24/7.
📩 לא קיבלתם את הליד?
אין בעיה – פשוט פנו אלינו דרך הצ'אטבוט באתר, ונשמח לבדוק יחד אתכם את ההגדרות ולוודא שהכול פועל כשורה.
בהצלחה רבה!
צוות PrositesBot.